
Neste vídeo Thiago Sarraf fala como montar, como fazer uma árvore de categorias para o seu e-commerce.
.
Antes, vamos falar da definição de Categorização.
Pelo dicionário:
substantivo feminino
- ato ou efeito de classificar por ou em categorias.
- LINGÜÍSTICA – organização da experiência humana em conceitos, tendo rótulos linguísticos a eles associados.
.
E na Wikipédia:
A categorização é o processo pelo qual ideias e objetos são reconhecidos, diferenciados e classificados, ela consiste em organizar os objetos de um dado universo em grupos ou categorias, com um propósito específico.
.
É um mecanismo fundamental para a razão, a comunicação, a cognição e a significação humana, estabelecendo bases para muitos dos mais importantes processos mentais, tais como a percepção, a representação, a linguagem, e a aprendizagem.
.
A árvore de categorias é a hierarquia, a organização, a departamentalização do seu e-commerce, da sua loja, onde o usuário vai navegar e ter a organização dos produtos que ele quer ali encontrar, desde que ele não utilize o campo de busca.
.
Vamos usar o exemplo de um supermercado como é bastante abordado por Thiago em suas aulas de e-commerce.
.
Se você entra em um supermercado, você sabe exatamente onde fica cada departamento, como eletrônicos, produtos de limpeza, bebidas, açougue, padaria, gelados no meio do local e a parte de bebidas alcoólicas lá no final do corredor a esquerda, e todo mundo sabe onde fica.
Como as fraldas e acessórios de bebês.
.
Dentro do supermercado existe uma hierarquia, uma organização dos produtos que você irá encontrar, seguindo um fluxo de alto giro e baixo giro, assim você anda pelo local inteiro e vai sendo impactado por ofertas neste percurso e elevando seu consumo.
.
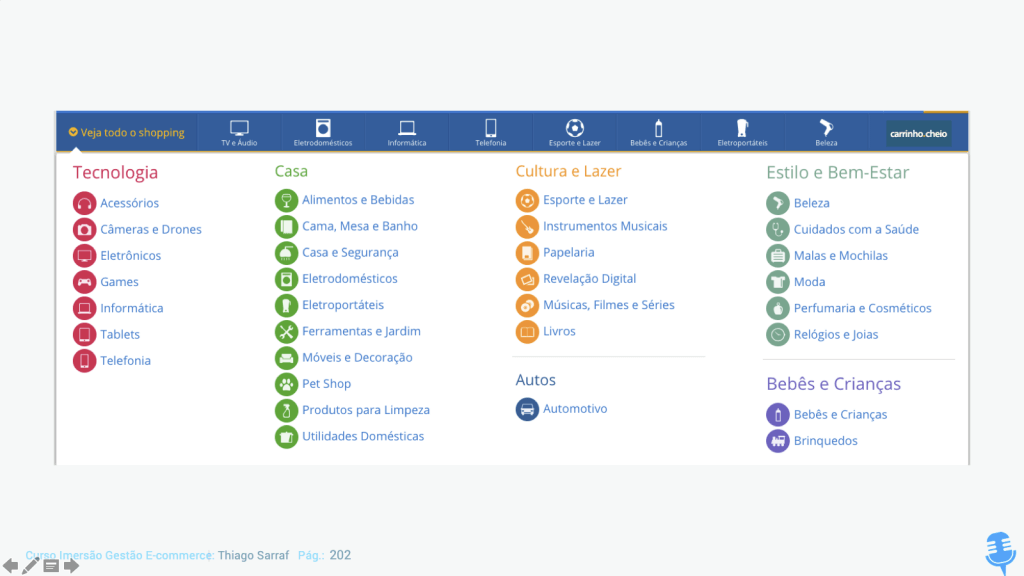
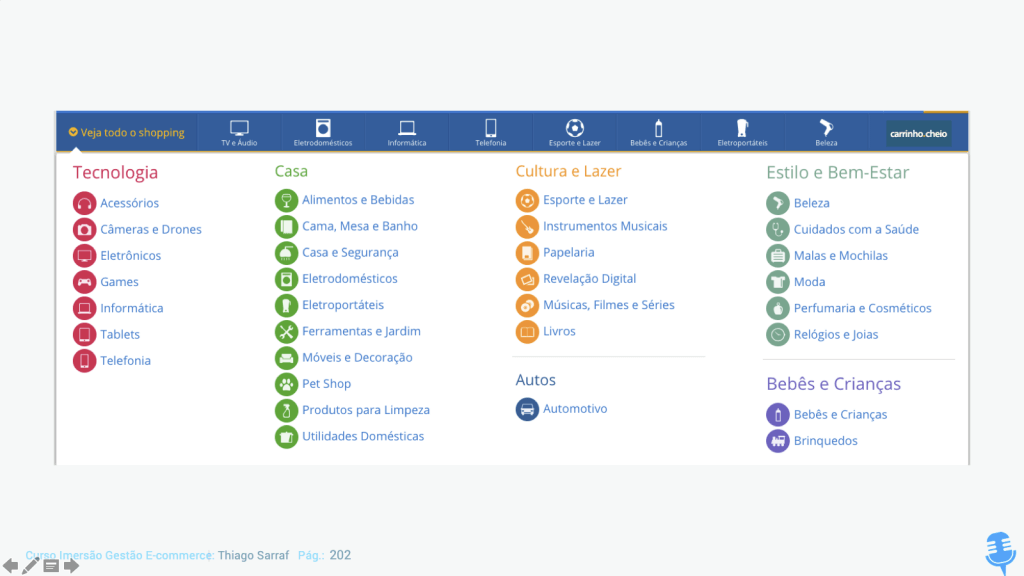
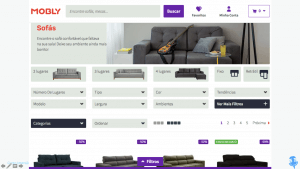
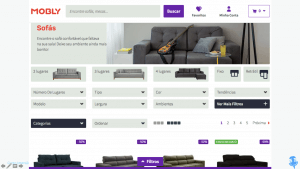
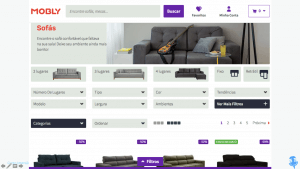
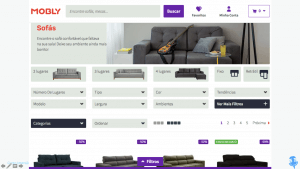
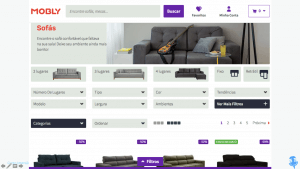
No e-commerce temos os departamentos, que ficam no menu da loja, logo abaixo da logo marca e busca geralmente. Nesta imagem abaixo, você pode observar onde está o menu.
.


.
A ordem que iremos trabalhar, é sempre da mais acessada, mais vendida para a menos acessada.
.
Sendo a última, sempre ofertas e promoções, pois a última posição sempre chama a atenção. Se inspirando no mundo físico, como o exemplo do supermercado.
.
Como organizar a árvore de categorias do seu e-commerce?
E como iremos organizar e nivelar isso. Lá no planejamento da sua loja, você já determinou os produtos que irá trabalhar.
.
Vamos olhar para este mix de produtos e tentar agrupá-los o máximo possível em uma organização.
Só existe quando você tem uma categoria que exibem “n” produtos, e não só um, senão fica uma categoria vazia, uma página de pouso fraca para uma mídia externa da sua loja. Isso é ruim como experiência de usuário.
.
Temos que trabalhar nomes comerciais, nomes mais pesquisados, termos mais genéricos, com mais volume de pesquisa.
.




.
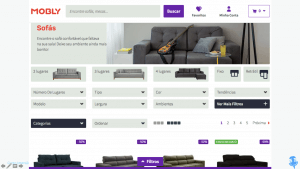
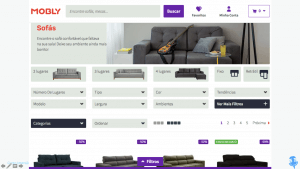
Aqui vamos usar o exemplo da Mobly, um e-commerce muito bem estruturado, olhando especificamente Sofás.
Dentro da loja a categoria está relacionada em 2 departamentos.
.
Vamos antes deixar uma regra aqui para facilitar sua vida.
O primeiro nível é chamado de Departamento que agrupa as Categorias (segundo nível), em seguida agrupando as Subcategorias (sendo o terceiro nível).
.
O Google não indexa mais de 3 níveis de agrupamento, e a próxima opção seria seleção de filtros para exclusão dos demais itens do resultado da página, te levando para uma escolha final de oferta.
.
Não fazendo sentido criar a quarta navegação, pois seria mais um etapa para cair em uma escolha.
.
O Sofá no caso da Mobly, está em 2 categorias, 2 grandes departamentos, Ambiente / Sala de Estar / Sofá, ou Categoria / Móveis / Sofá, desta forma ele prevê um duplo sistema de navegação para cair no produto.
.
E se sua loja é bem nichada e possui só uma categoria de produto de e-commerce?
Se a loja em questão fosse só de Sofá, eu pegaria Sofá como meu site em sí. O primeiro nível seria qual tipo de sofá, 2 lugares, 3 lugares, e assim por diante.
.
Debaixo do Departamento 2 lugares, poderia adicionar as categorias fixo, retrátil, cores, tendências e muito mais.
.
Já na Mobly, essas informações são filtros, pois ela possui muitos departamentos, tendo uma outra lógica de organização.
Quando selecionamos um sofá de 2 lugares, a cor preta ou cor escura e que ele seja retrátil, ele vai dar essa seleção, que é o início dessa imagem que está aparecendo no exemplo abaixo.
.




Esse desenho, é um desenho de departamentos, serve para facilitar a navegação do usuário, tendo páginas de pouso correspondentes aos termos de busca no Google por exemplo.
.
Imaginem se o usuário chegasse no Google e pesquisasse da seguinte forma: eu quero um sofá de 2 lugares escuro retrátil e de tecido, ele cairia nesta página e no “pé” da imagem ele verá o resultado correspondente.
.
A ideia é que sempre monte páginas efetivas e sempre relacionadas aos itens pesquisados. Sempre falamos disso em textos e vídeos que falamos de SEO.
.
Montar boas páginas ajuda na navegação e no fluxo de conversão da sua loja.
.
A departamentalização ajuda na correspondência da busca do usuário, onde ela será apresentada quando este mesmo buscar conteúdo fora do seu site.
.
Como essa categorização de e-commerce começa a fazer sentido?
Isso tudo começa a fazer sentido, pois essa amarração de fatores, fazem parte das questões técnicas e correspondentes da estruturação do SEO, que são acionadas pelos termos chaves buscados nos mecanismos de busca.
.
O exemplo que usamos, a Mobly, atende muito bem essas técnicas e hoje é um dos principais sites de móveis no Brasil, sendo uma das primeiras posições da busca orgânica em inúmeros termos de pesquisa, e por mérito puro.
Ela realmente usa destas técnicas citadas para ter este sucesso!
.
Agora uma nova pergunta, na imagem acima da Mobly, qual produto que ela vende mais em sofás? Muito fácil de descobrir, a primeira categoria com certeza é uma das mais vendidas, neste caso, 2 lugares.
E se pensar, qual a imagem que está no banner, um sofá de 2 lugares!!
.




.
Então aqui fechamos o processo de pensar na montagem das categorias que utilizamos na consultoria.
O nome chave de cada categoria nós validamos no Google Trends e com isso a garantia de maior correspondência das buscas, aumentando o número de visitas.